専門的なことほど感覚で覚えてるので、なんかうまく説明できなかったりしますよね。うまく伝えてスムーズにコミニケーションを取りたいなと、昔からよく思います。
今回はそんなモヤモヤの一つでもあった「データ形式の違い」について、普段データを取り扱うことがない人にもざっくり理解してもらえるようにまとめてみました。私なりに解説していきますのでぜひお付き合いください^^
注:かなりざっくりな解説です。
よく使うファイル形式
私がよくやりとりをするデータトップ4がこちら
1. JPEG
2. PNG
3. PDF
4. AI
これらのデータの違いは一体なに!?
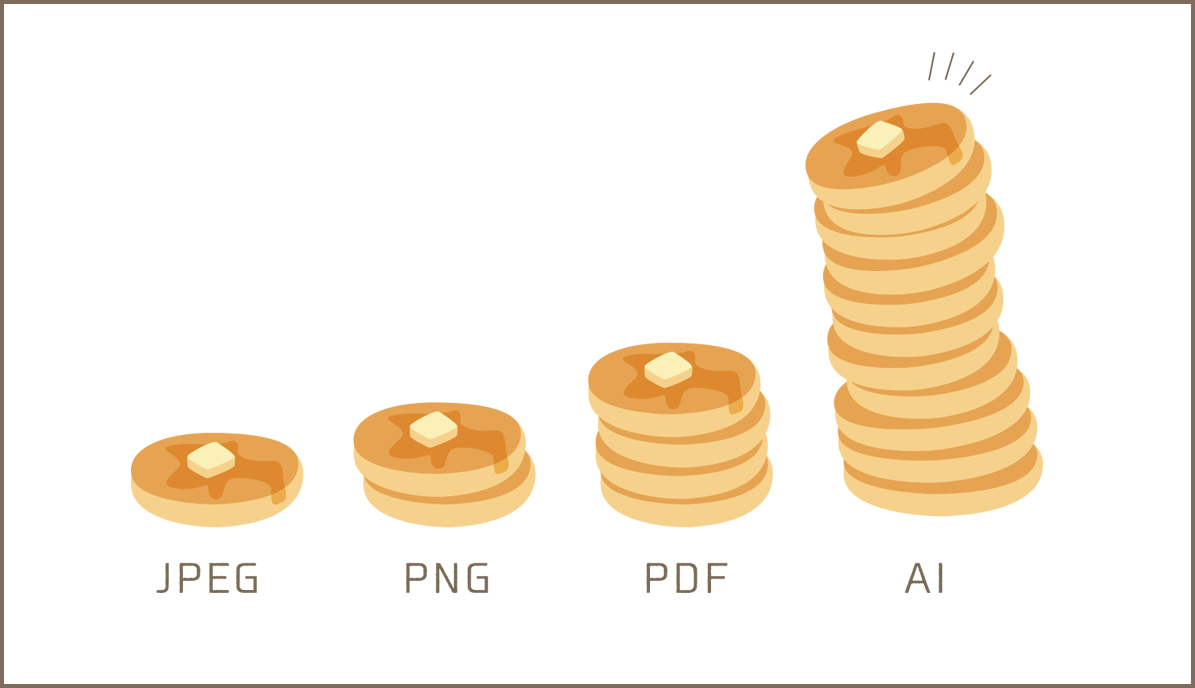
まず、各ファイルをパンケーキにして考えてみましょう。

美味しそうなパンケーキが4つ。
上から見るとどのファイル形式も同じように見えますが、実は含まれている情報の量が違います。
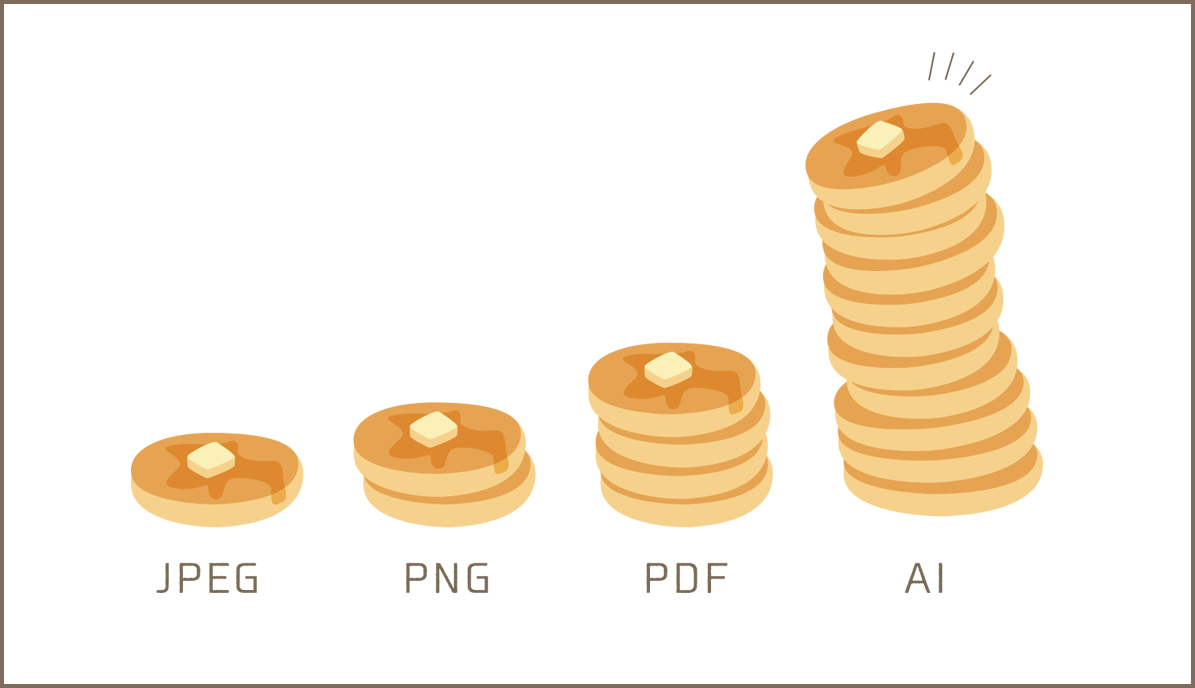
比べるとこんな感じ。

結構な違いですね!
順番に一つずつ見ていきましょう♪
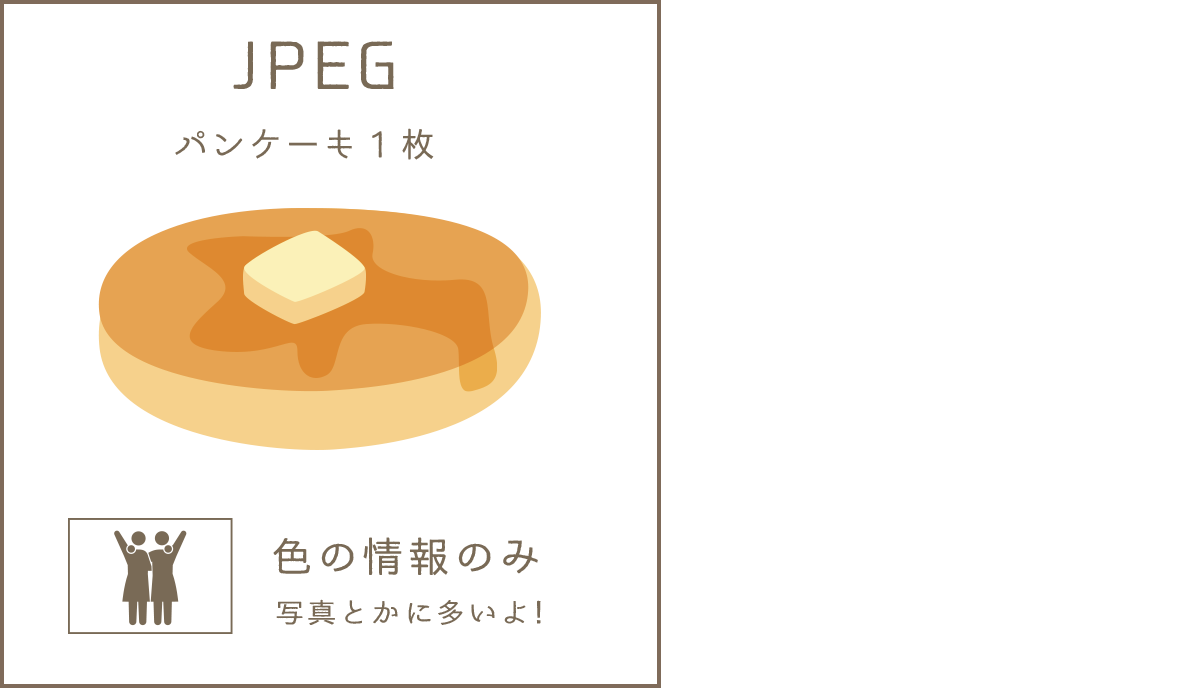
JPEG

まず写真などでも一般的なJPEGデータ
JPEGはパンケーキ1枚。「色」という情報の小さな点が集まって1つのデータになっています。
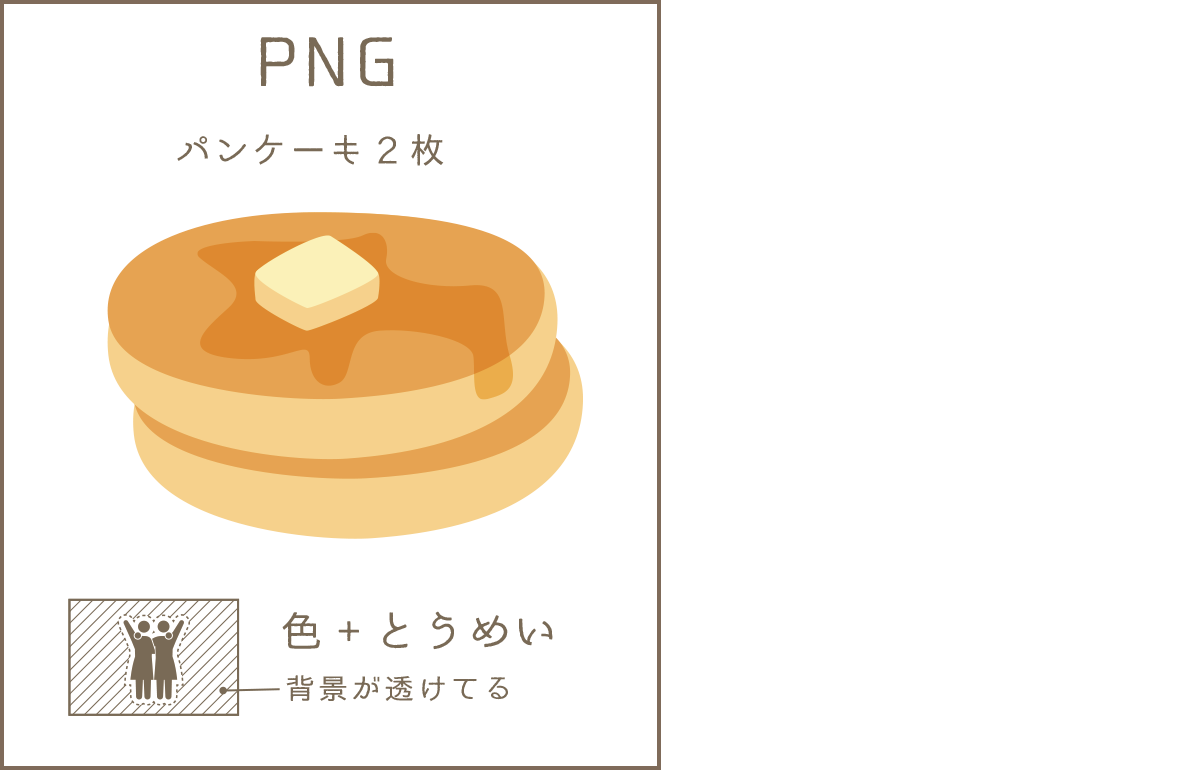
PNG

続いてPNGデータ
JPEGと似ていますが何が違うのでしょうか。
PNGはパンケーキ2枚。色の情報に加え、「ここは透明だよ〜」という情報が入っています。
このデータの背景に違う画像を持ってくると合成されたような見た目になります。

PDFはパンケーキ4枚。資料などでよく目にする人が多いと思います。
JPEGやPNGデータのことをよく「画像データ」というのですが、その画像データとテキスト、図形などを組み合わせて作られていることが多いです。複数ページを一つのファイルにまとめられるのも特徴の一つ。
「送る」「見る」「印刷する」は得意ですが「編集する」という用途には弱いです。
AI

そしてAIデータは一気に10枚!
デザイナーがよく使う、イラストレーターというアプリケーションで作ったファイルのことです。デザイン、レイアウト、文字情報などのすべての情報が入っています。
さて、AIデータについてはもう少し詳しく説明していきたいと思います。

AIデータは画像やテキストなども繊細に綺麗に表現できます。でも情報量が多い分重たいデータになってしまいます。

枚数の分だけアレンジすることができます。表現の幅は無限大。(専用アプリが必要)

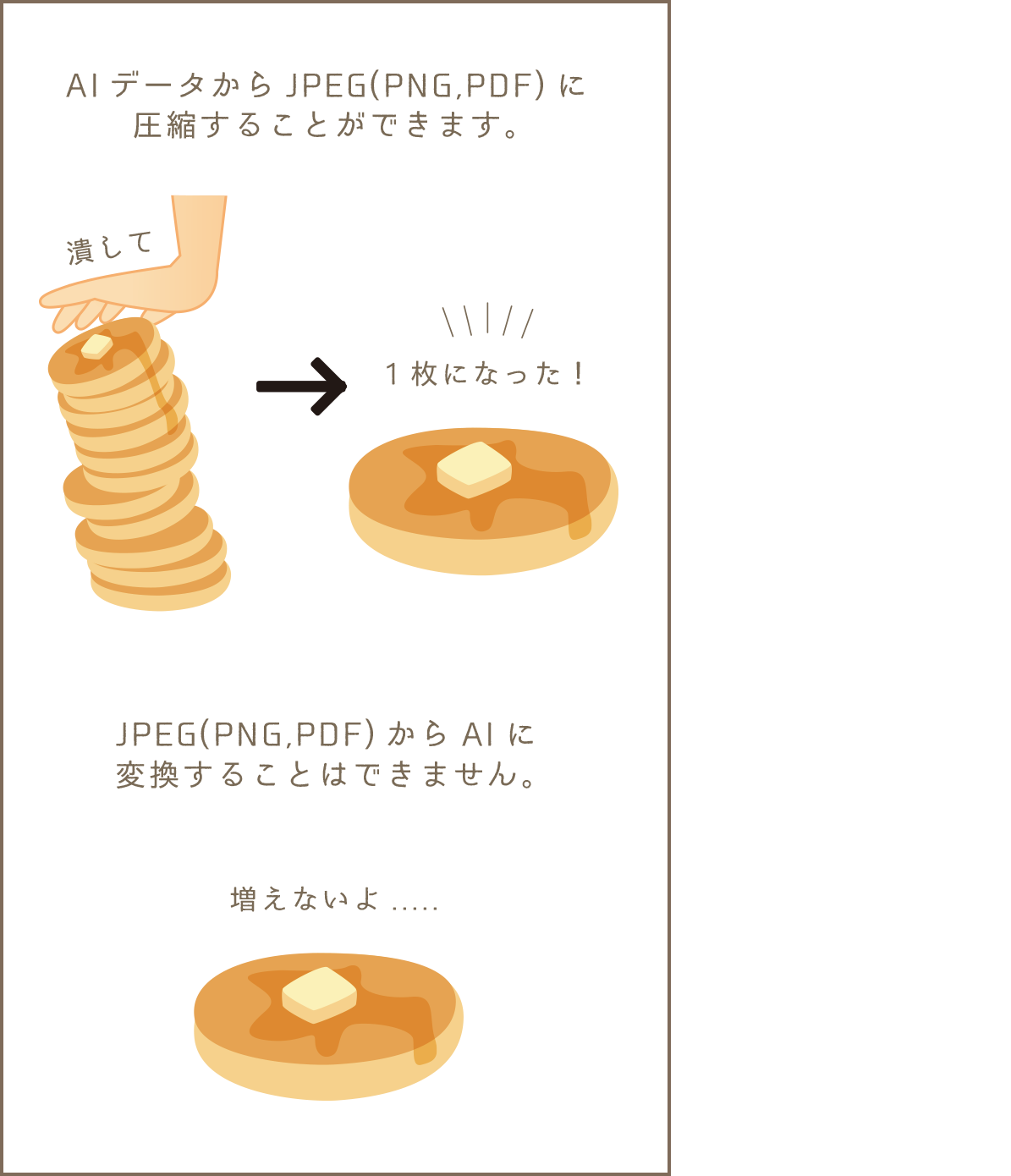
AIデータは圧縮してJPEG、PDFなどに変換することができます。でも一度変換するとAIデータに戻すことはできません。

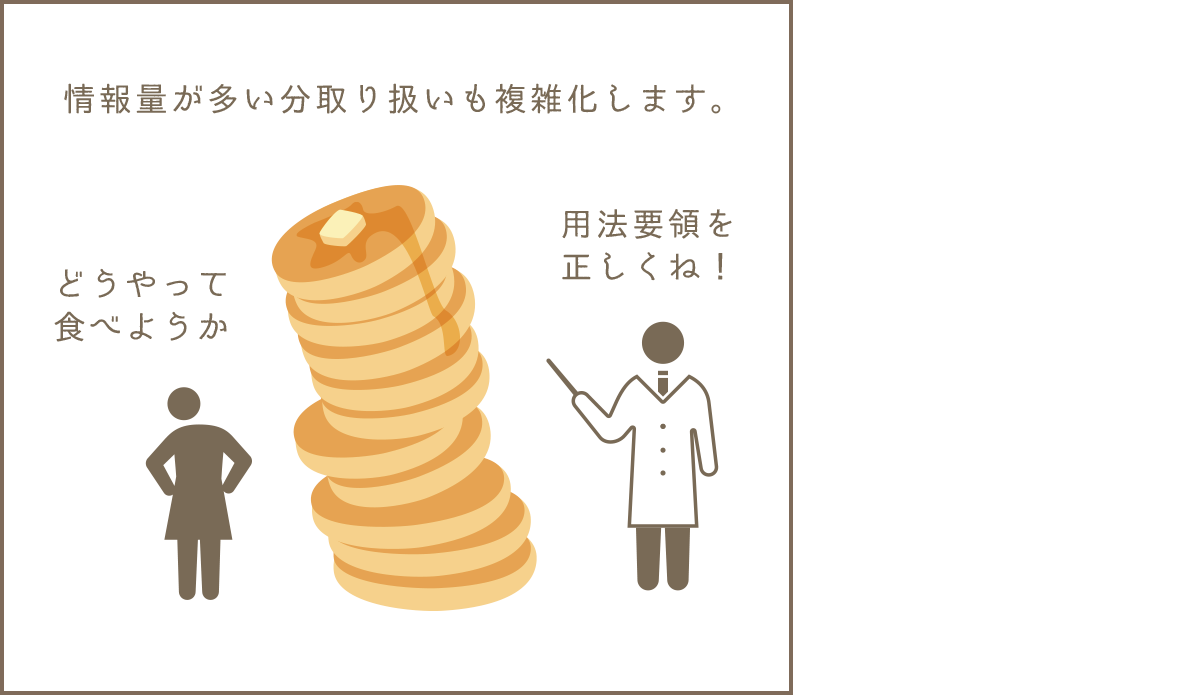
AIデータは情報が多い分、取り扱いも注意が必要です。
持っている画像、テキスト、アプリなどが適切でないと意図しない表示になったり開かなかったりします。

編集できる=二次利用できるということなので、気軽にファイルの受け渡しができません。しっかりと取り決めを交わしたのちにやり取りすることが大切です。
以上が各種ファイル形式の特徴でした!ざっくり伝わったでしょうか:)
最後に、このデータを実際にどう使い分ければいいのか、簡単にご紹介したいと思います。
用途について
使い道によっては情報が多いほうがいい場合と最低限の情報で容量が軽いほうがいい場合といろいろなので、それぞれの形式の特徴に合わせての受け渡しが必要になります。
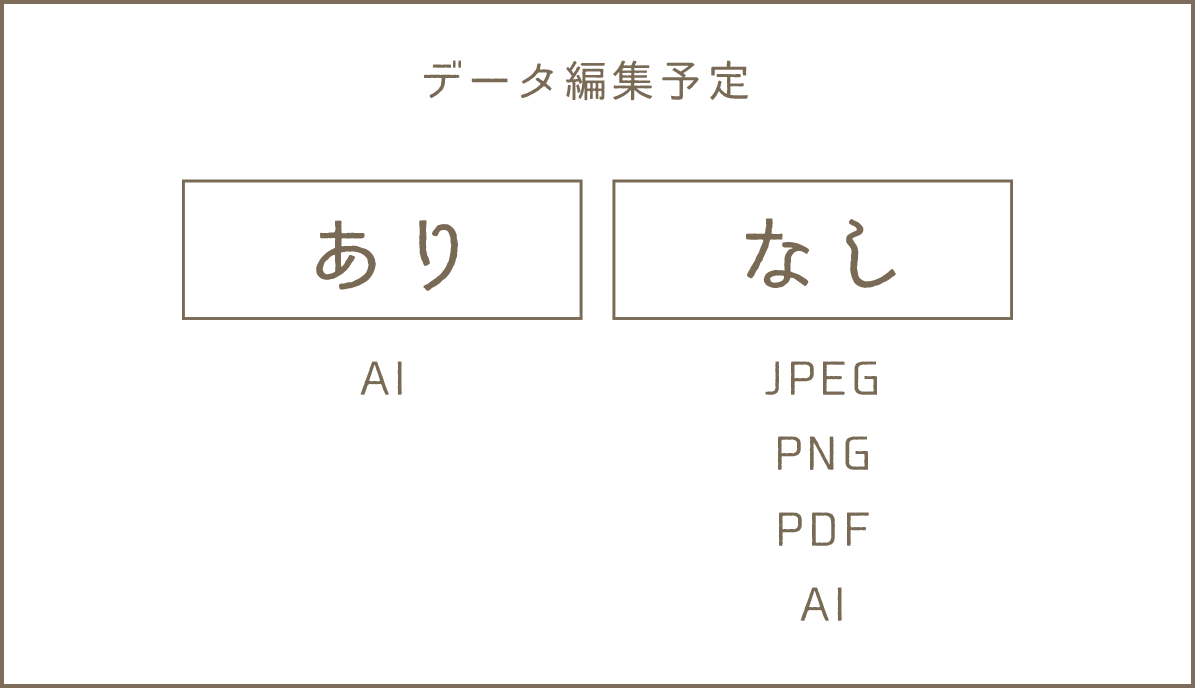
まず考えるのがデータ自体の編集が必要かどうか。

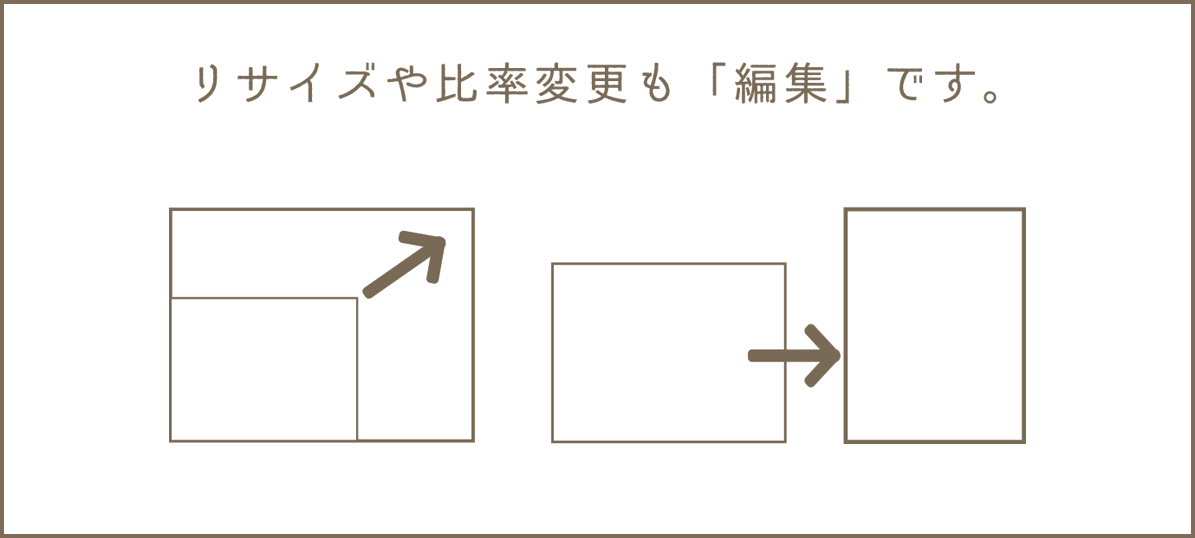
ちなみに、データのサイズを変えたり比率を変えることも「編集」です。

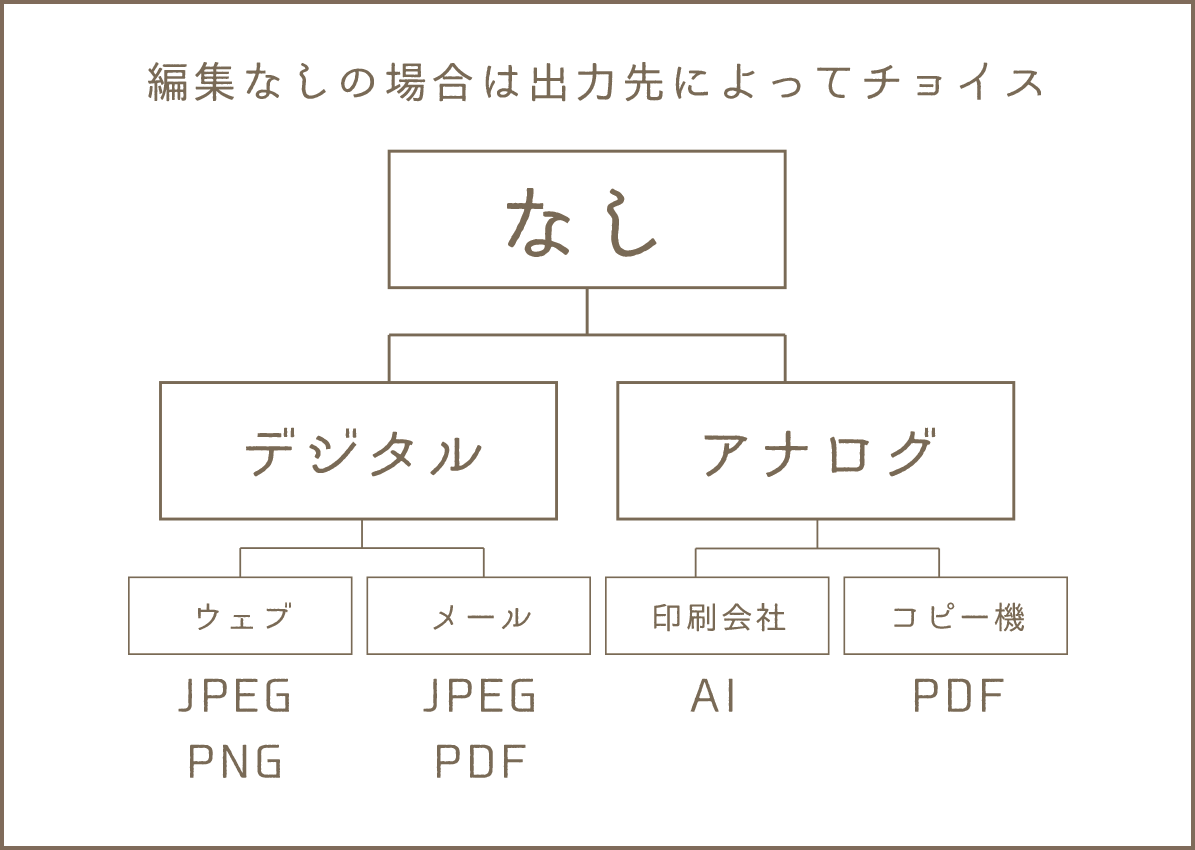
編集の必要がない場合、最終形態がデジタル上なのかアナログ上なのかを考えます。

デジタルの場合、データ通信に制限があるためファイルサイズが軽いことが重要になります。
アナログの場合、印刷するものやインクの発色によって再現度が上下してしまうのでなるべく高画質であることが重要です。
以上が使い分けのご紹介でした♪
上記のカテゴリ分けが絶対という訳ではありませんが、判断材料にはなるんじゃないかと思います:)
なんとなーく理解しているとコミニケーションがスムーズになるかも!
 完
完
名古屋在住。普段は企業デザイナー。グラフィック、web、写真、動画、広報、ディスプレイなんでもします。カメラとパソコンを担いでどこへでも行きます。








